25 ++ table background image html no repeat 986062-Html table td background image no repeat
Add A Background Image With No Repeat Into Table Cell View Content Hi I want to addd a image for background so i can postion it and not have it repeat for for a table cell if u see my link below its the purple table cell that has the Bomboniere Adelaide as the heading i only want the background image in that cell thanks in advanceSimple answer No Fortunately, most emails you can use inline css styling As such, I'd try the following and see if it accomplishes what you're looking forMargin0} body{ displaytable;} div{ displaytablecell;

Css Fill Div With Background Image Code Example
Html table td background image no repeat
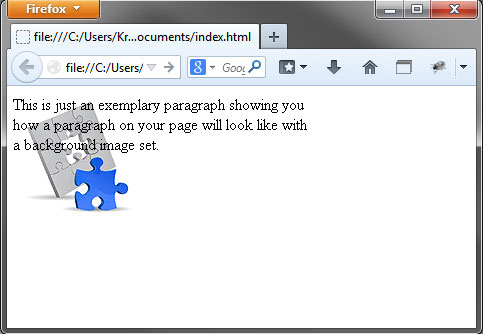
Html table td background image no repeat-The backgroundposition property sets the starting position of a background image Tip By default, a backgroundimage is placed at the topleft corner of an element, and repeated both vertically and horizontally Default value 0% 0% InheritedAug 19, 14 · Background Image Repeat If you are using a pattern background image on the html or body, your page probably looks correct In this case we are using a photo as the background image, so we need to make the background image not repeat If you click here and have a big enough screen, you'll see that our image repeats which is not what we want




Html Table Background Not Showing Stack Overflow
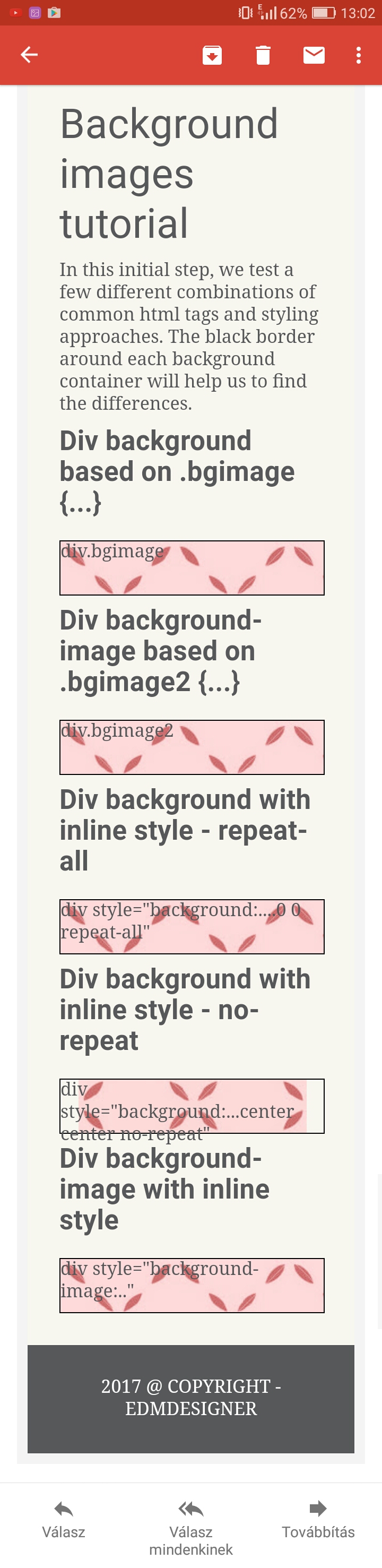
Mar 22, 17 · Property is applied by CSS class / inline style / HTML attribute, Background image is defined by background shorthand / backgroundimage property, The different values of the backgroundrepeat property repeatall / norepeat / repeatx / repeaty;– SilverLight Aug 7 '10 at 852 @LostLord No, you simply can't stretch a background image, unless you want to wait until CSS 3 compatible browsers is a lot more commonThis ensures the image does not repeat Any space that is not filled will be filled with the backgroundcolor backgroundrepeat repeatx;
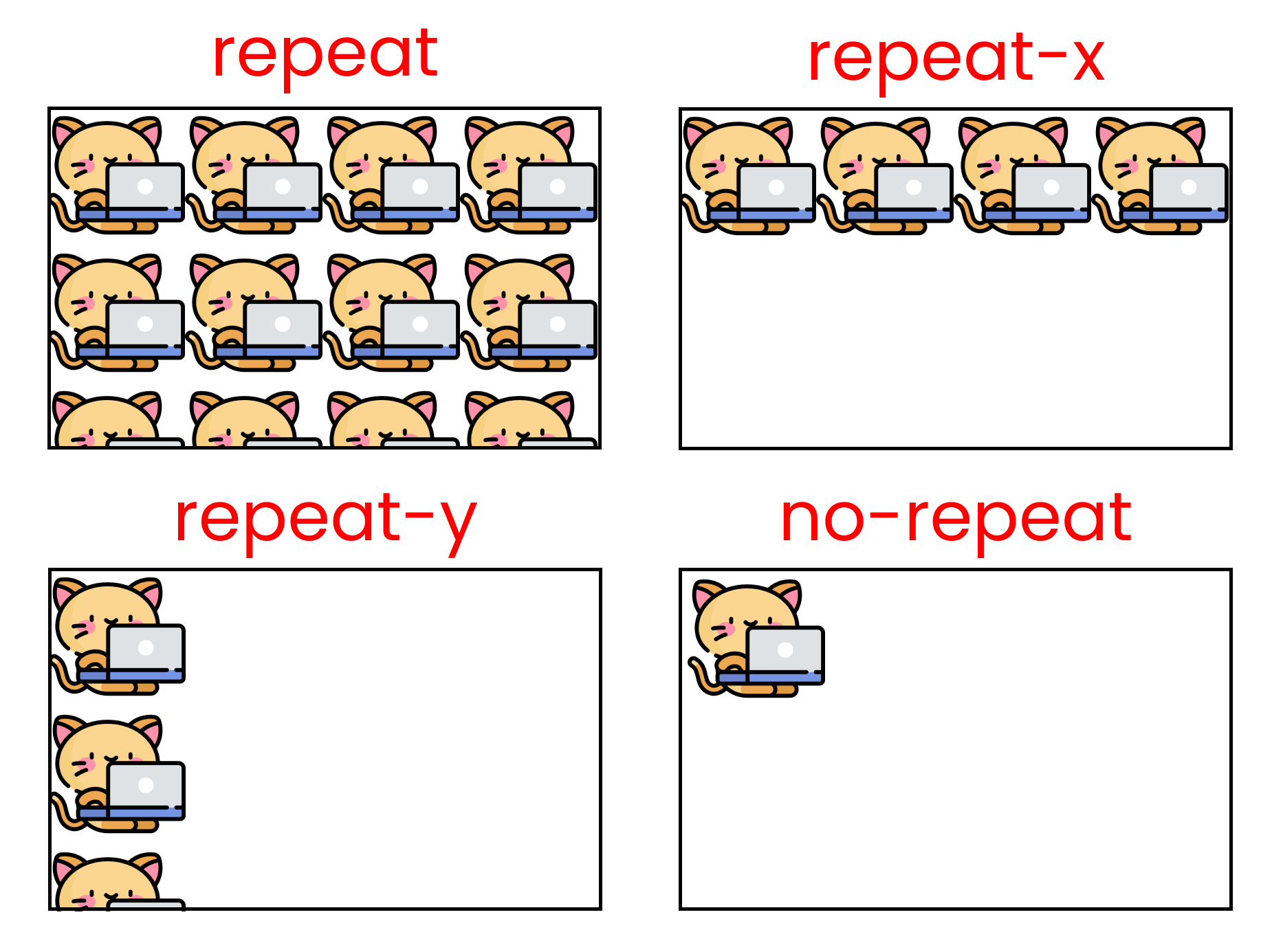
Oct 08, 14 · Backgroundrepeat is also not supported in Outlook 07, so there is no way to stop the default behaviour of repeating in both directions For a full list of what you can use in HTML email, andAdding a Background Image to a Table The background attribute was used to specify a URL where an image file could be found The browser would use that image as a background image for the table element to which the background attribute had been applied This attribute has been deprecated in favor of styling tables with CSS To apply a background image with CSS, use the backgroundRepeat The background image is repeated both vertically and horizontally This is default repeatx The background image is only repeated horizontally repeaty The background image is only repeated vertically norepeat The backgroundimage is not repeated initial Sets this property to its default value Read about initial inherit
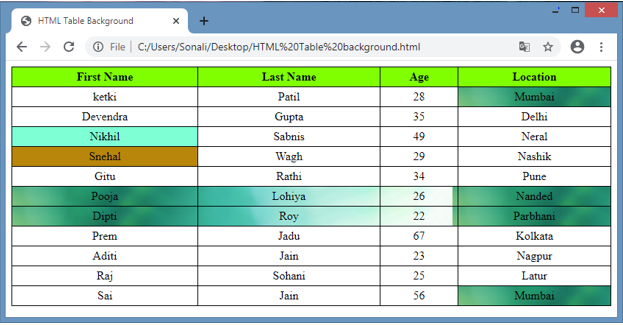
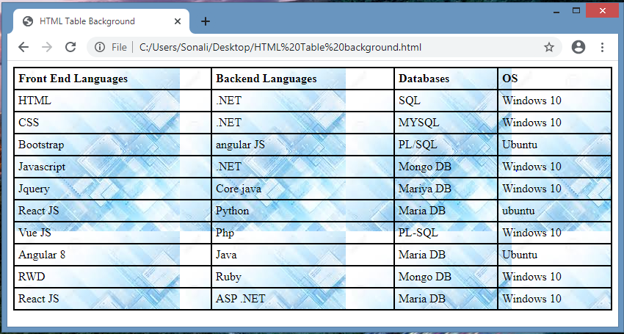
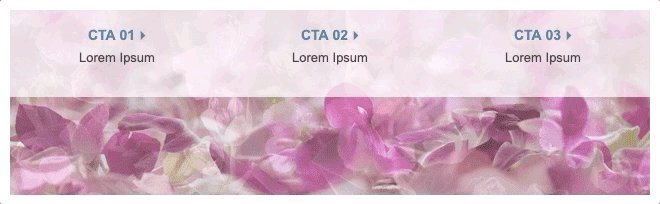
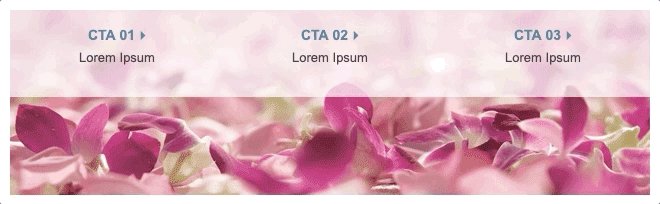
To make a background image not repeat in HTML, specify norepeat in the backgroundrepeat property or the background shorthand property The above example uses the backgroundrepeat property to set the image to norepeat This prevents the image from repeating across the full width and height of the element The original image looks like thisHTML table background image We can create attractive headers like modern web design sites using background images We will use one simple image to create one header like this below To create one image like this please visit our gradient tutorial in our graphics sectionExample Following is the example which demonstrates how to repeat the background image if image is small You can use norepeat value for backgroundrepeat property if




Background Image Repeating Even With Background Repeat No Repeat Stack Overflow




How To Set A Background Image In Html 13 Steps With Pictures
Repeat has the effect of tiling the background image horizontally and vertically, like the traditional background image in web pages repeatx tiles an image horizontally, but not vertically repeaty tiles the image vertically but not horizontally norepeat makes the image appear once and not tile either horizontally or vertically Default valuesJun 08, 17 · but i made this thread for tables / absolute position not ok for background image of tables / any other idea ?The background image will repeat horizontally along the xaxis until the parent element is filled




How To Implement A Background Image In Html Edureka



Q Tbn And9gcsiudm94dda Zvo1dwkuphew G E1e0wn0e9hfconubxqbt0rh Usqp Cau
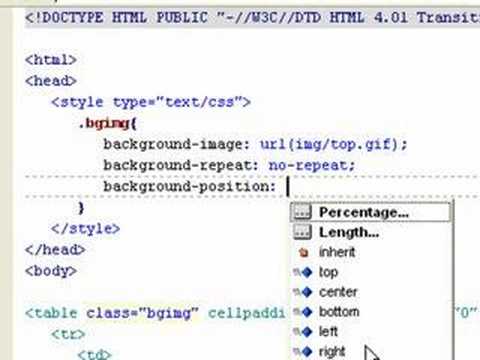
} Try it Yourself » In the example above, the background image is placed in the same place as the text We want to change the position of the image, so that it does not disturb the text too muchMar 13, 21 · If you want to set the background image to be repeated instead, set the backgroundrepeat property to one of the following values repeat repeats the background image both horizontally and vertically repeatx repeats the background image horizontally only repeaty repeats the background image vertically onlyThe two suitable use of backgroundposition property in our case top, left / center, center




Html Background Image Javatpoint




Html Background Image Insert Image No Repeat Full Screen Youtube
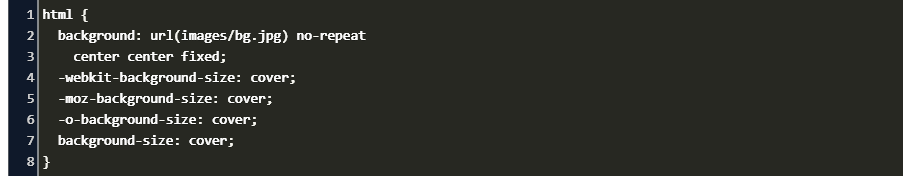
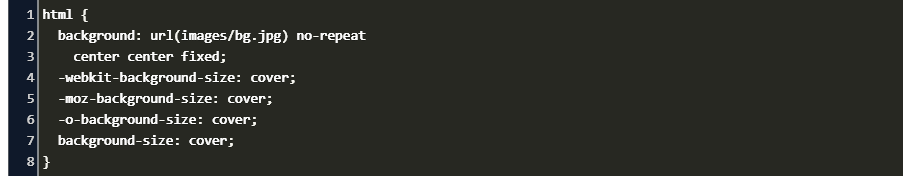
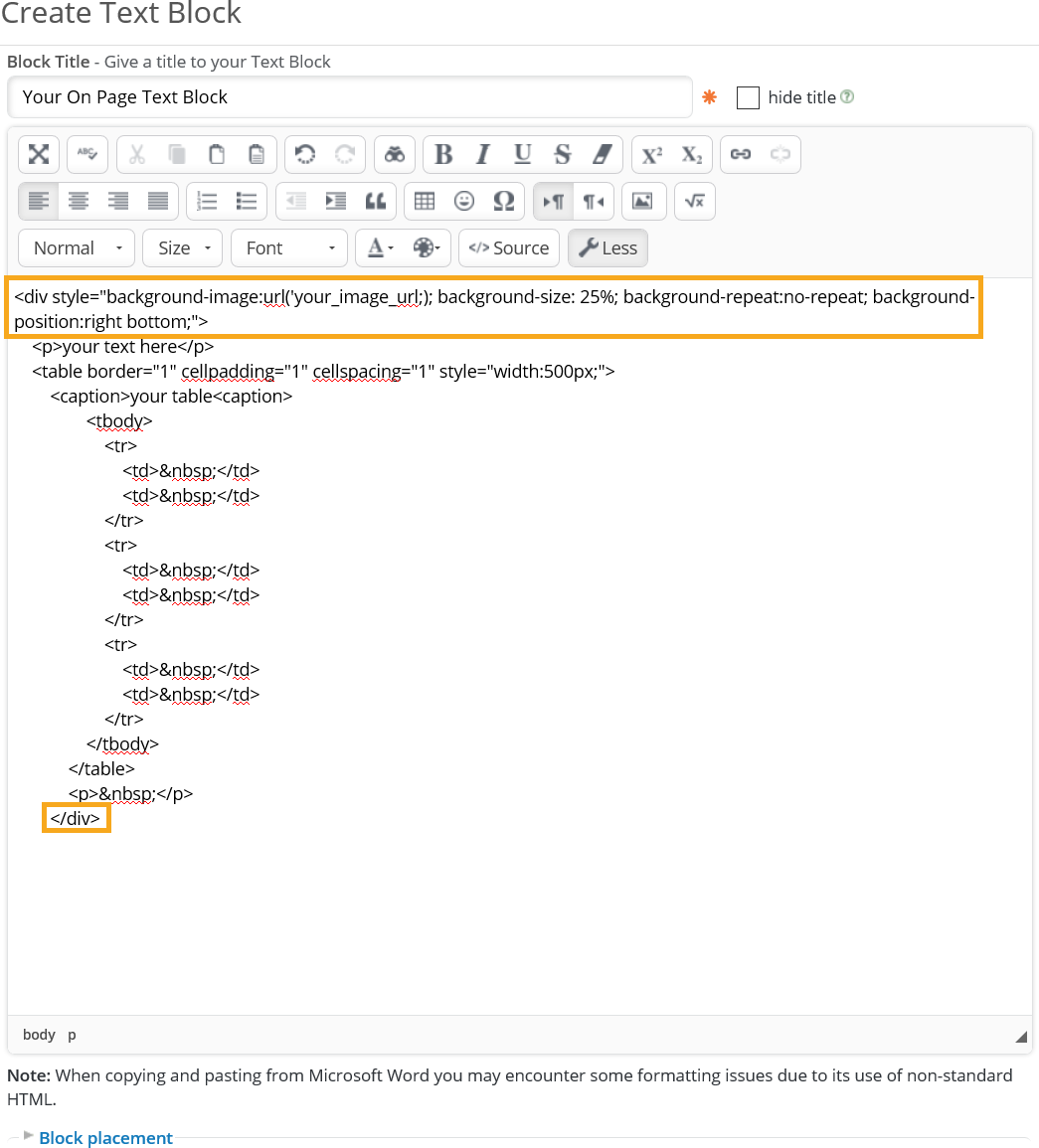
Background Image Host your own image or use a free service like imgur u0003 (use "Direct Link" URL) Fallback color Shown if the background image isn't loaded, and behind images that have transparency Apply background image to Full email body Tile the background image in the full email window A single table cell Tile the backgroundOct 25, 13 · How to strech background image for td tag only,i have use following code ,it will work only for chrome,mozila and ie 9,but my need is work on IE 8 also i have a another problem in stretch html table td tag background image stretchi need to stretch td background image with 100% width and 71px height i have following code for streach imageBackground Cover If you want the background image to cover the entire element, you can set the backgroundsize property to cover Also, to make sure the entire element is always covered, set the backgroundattachment property to fixed This way, the background image will cover the entire element, with no stretching (the image will keep its original proportions)




Css Background Repeat Property Geeksforgeeks



How To Set Background Image In Html Fastwebstart
Repeat the Background Image The following example demonstrates how to repeat the background image if an image is small You can use norepeat value for backgroundrepeat property if you don't want to repeat an image, in this case image will display only once By default backgroundrepeat property will have repeat valueMay 24, 19 · 1 Using Table Attributes The first method—and the one that's been in use the longest—is by utilizing the classic background attribute on a table or table cell Although the background attribute is now deprecated, because of HTML's backwards compatibility and forgiving quirks mode, it still worksThe CSS backgroundrepeat property is used to specify if a background image repeats (tiles) or not, and how it should repeat By default, background images repeat horizontally and vertically across the width and height of the background painting area However, you can change this behavior with the backgroundrepeat property You can stop the image from repeating




A Guide To Html Background Images In Email Email On Acid




Background Image In Html Table For Email Template Stack Overflow
Sep 14, 16 · I have an image containing text that needs to be set as the div or table's background image I tried using backgroundsize cover, but when I do that, the image and the text inside it gets distorted How can I set the background image without any distortion and also maintain the aspect ratio when resizing?Edit and preview HTML code with this online HTML viewer HTML table background backgroundimage norepeatOct 01, 15 · However the images we are using as the background image are getting cropped at the Top and Bottom of the image, resulting in not the best look & feel that we would like As an example, here is the




Css Training Background W3c Wiki




Html Background
Html Background image insert, Background Image Css Property for No repeat, and Html body image full screen width using css PropertyThanks for WatchingLikeNorepeat − Prevents the background image from being repeated at all Applies to All the HTML elements DOM Syntax objectstylebackgroundRepeat = "Any of the above values";May 30, 19 · This attribute controls the repeat method of the background image backgroundrepeat norepeat;




Html Background Position Center Background Repeat Youtube




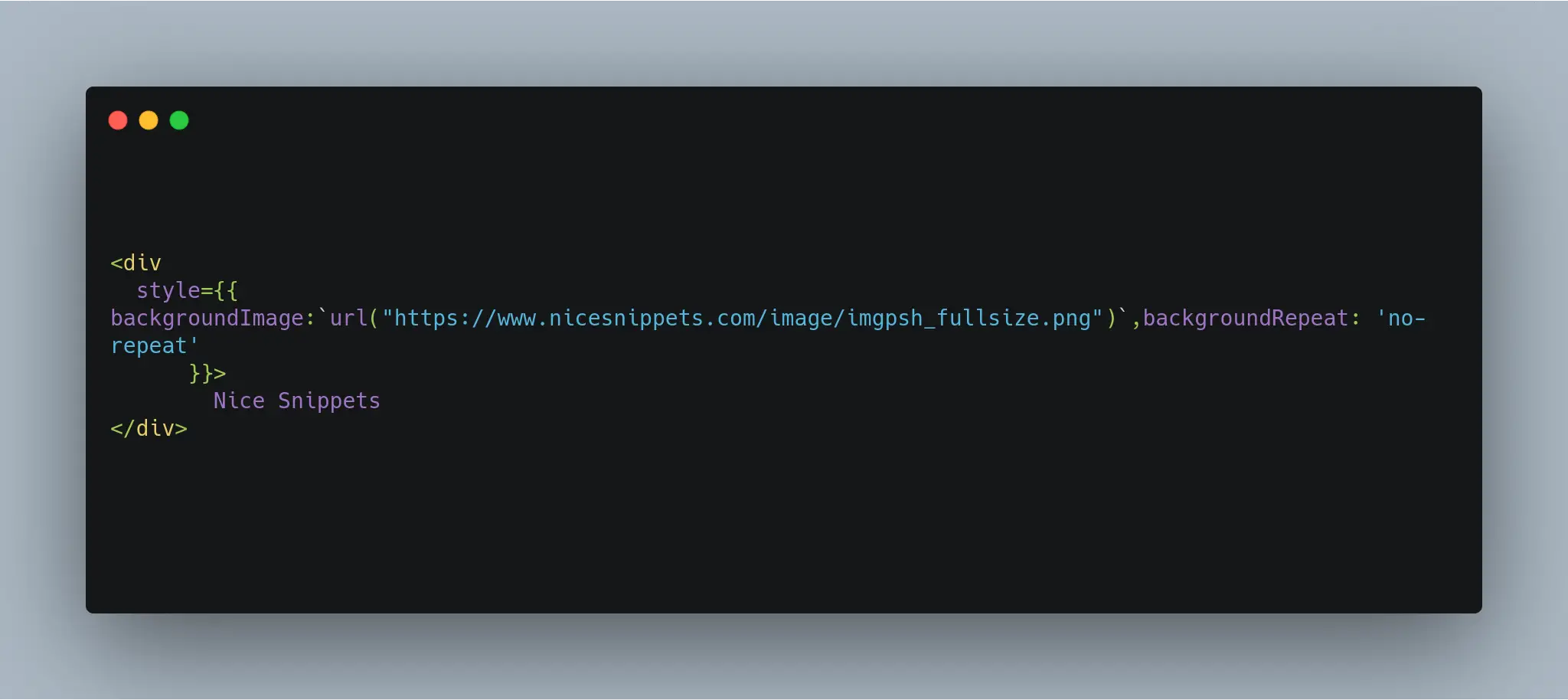
How To Set Background Image In React
Jul 18, 06 · style="backgroundrepeat norepeat;"> So far I have done that but it doesn't seem to work I think the height and width get applied to the cell instead of the image Is there a way around this?Not yet, at least not directly as you asked it Stay tuned for CSS 3 Or, rather than making it a background image, maybe it can be an IMGShow the background image only once body { backgroundimage url ("img_treepng");




Css Backgrounds And Borders Module Level 3




Html Table Background Not Showing Stack Overflow
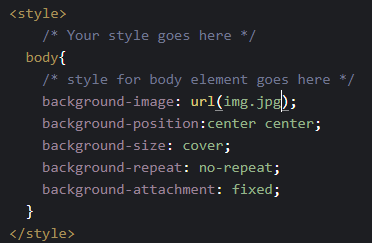
Sep 04, 09 · backgroundurl(logopng) center center norepeat;} One my calculated suggestion image size should 6px square because this will works responsively as well ) Here is my technique for text content but not for lt ie8 html, body{ width100%;May 03, 05 · In reviewing the CSS spec for tables, it seems to indicate that one should be able to apply a background image to a table row much like applying a background to any specific cell or to the table at large However, only Firefox 103 (and likely all the way back to 10) managed to apply the background correctlyBackgroundattachment positions the background image relative to the body and forces the background image to remain fixed in place when the document is scrolled 48 body background




How To Make Full Screen Background Image With Css By Prajwal Pradhan Medium




React Background Image Tutorial How To Set Backgroundimage With Inline Css Style
Backgroundimage takes a single parameter with a value of an URL, none, or inherit If you want to use shorthand, ie combining property values, you want to use background Posting to the forum is only allowed for members with active accountsNov 10, 17 · Benefits of CSS Background Images A key benefit of CSS background images over table background attributes is the ability to size and position the background image This allows the designer to size the background to the size of the container or to use a much larger "retina" image as the background to give the email a much more polished lookUsing a Background Image with Table Rows In the past, the background attribute was used to identify the URL of an image file to be used as a background image for a table row Typically, the selected image file was a small image that was repeated over and over to cover the entire background This attribute has been deprecated, but you can still



How To Implement A Background Image In Html Edureka




Html Background
Scales the image as large as possible within its container without cropping or stretching the image If the container is larger than the image, this will result in image tiling, unless the backgroundrepeat property is set to norepeat cover Scales the image as large as possible to fill the container, stretching the image if necessaryIn this example, we use the backgroundposition property to specify where the background image appears within the outer container Example With norepeat This example uses the backgroundrepeatnorepeat so that the image only appears once and doesn't repeat or tile if the outer container is bigger than the imageThe backgroundrepeat property sets if/how a background image will be repeated By default, a backgroundimage is repeated both vertically and horizontally Tip The background image is placed according to the backgroundposition property If no backgroundposition is specified, the image is always placed at the element's top left corner




A Guide To Html Background Images In Email Email On Acid




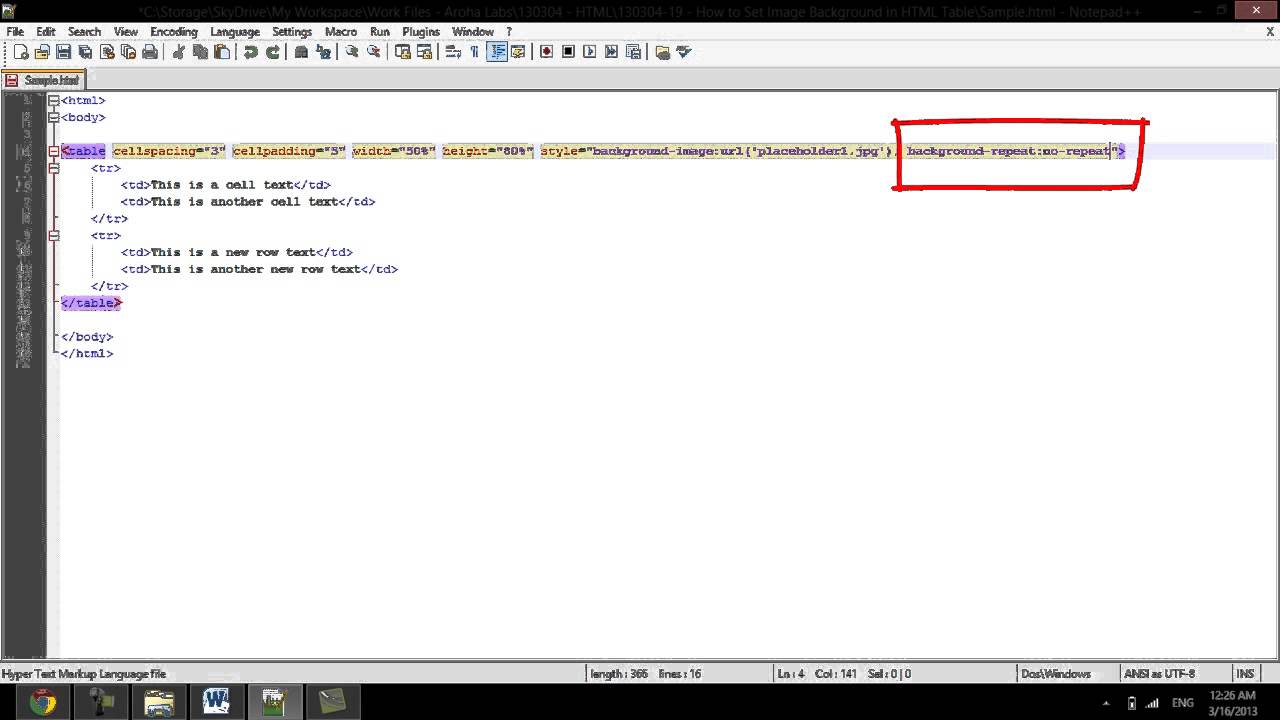
How To Set Image Background In Html Table Howtech
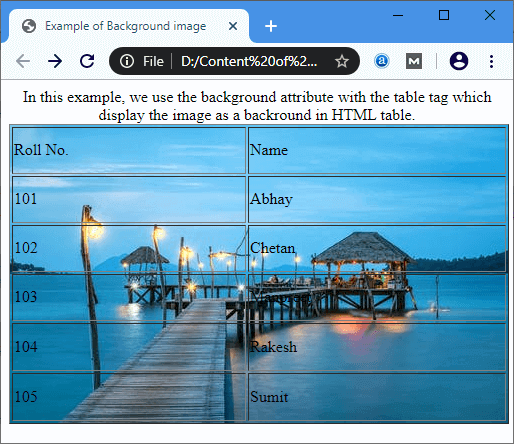
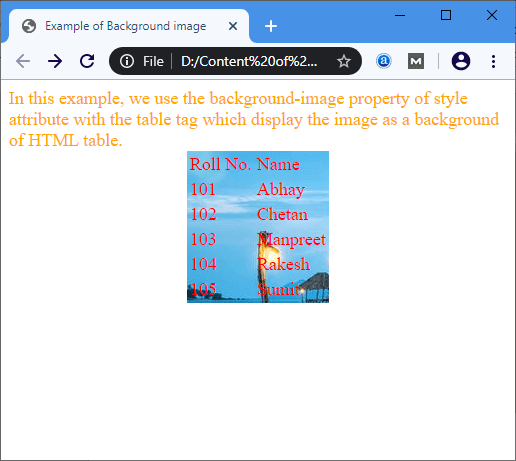
Apr 14, · Let the Table Background Image Repeat Larger tables, or tables with more content, may need to have the background repeat so that the entire table is filled Change the value in your CSS so that the image repeats on the yaxis, the xaxis, or is tiled on bothThe Background Attribute has been Deprecated At one time, before the use of CSS was prevalent with broad browser support, styling was added directly to HTML documents through the use of attributes like backgroundHowever, that's no longer the case Use of background as an attribute for the td element has been deprecated If you want to apply a background image to a table'sIn this example, we use the backgroundimage property in the style attribute with the table tag which display the image as a background of HTML table Example 5 This example uses the CSS syntax for the backgroundrepeat and backgroundsize property of the style attribute with the body tag




Author Date File Name Style For Body S Chegg Com




How Can I Get A Complete Full Background Image No Repeat To Show Without Using A Table In Wordpress Stack Overflow
HTML Reference Specifies the background image of the table Codes and ExamplesCSS Backgrounds and Borders Module Level 3 backgroundrepeat の定義 勧告候補 複数の背景画像、水平・垂直方向にそれぞれ別の繰り返し方法を指定できる値 2 つの構文、space と round キーワード、および背景描画領域を明確に定義したことによる、インラインレベル要素に対する背景のThe backgroundposition property is to set the position of the background image You can set the position to center center to center the image in the page Background Image Repeat By default, the background image is tiled so that it fills the entire area of the element For example, take a look at this This is divmydiv { backgroundimage




Html Table Background Learn The Examples Of Html Table Background




Css Background Image Repeat Youtube
Jan 24, · So we can set the Table background with different styles in the HTML table too HTML Table background can be used to set control over the table's background It can be in the form of colors or images set as a background to the table In this topic, we are going to learn about HTML Table Background This code allows users to do changes to HTMLThe backgroundimage property of CSS is used to set the background image of the HTML elements like div, paragraphs, headings, table headings, body etc You can set images with different extensions like png, jpg, gif, svg etc You may use one or more images to set the background of elements by CSS3, as well For example




Css Background Image Position Youtube



4 Tips On How To Add Background Images In Email Template




Perfect Full Page Background Image Css Tricks




Html Table Basics Learn Web Development Mdn




Background Images In Modern Html Emails




Can I Set A Background Image For A Table Or On An Powerschool Community




Responsive Email Design Email Code Optimization Campaign Monitor




How To Make Full Screen Background Image With Css By Prajwal Pradhan Medium




A Guide To Html Background Images In Email Email On Acid




Html Table Background Learn The Examples Of Html Table Background




Elliot Earnshaw Web Design Html Css Css




Css Fill Div With Background Image Code Example



1




How To Set Image Background In Html Table Howtech




Html And Css Tables That You Can Use On Your Website




Html Table Background Learn The Examples Of Html Table Background



Q Tbn And9gcsviedr 29tlvv6a5qie5nz5bwiauelm7i6knngg9saanemfnvh Usqp Cau



Replacement Continue Shopping Button Not Working Ecwid E Commerce Forum




Js Animated How Replace Color Background With Image In Css Template Monster Help




Z10kabdloszawm




How To Add A Background Image In Wordpress




Setting Backgrounds Gradients Learn To Code Html Css




4 Tips On How To Add Background Images In Email Template




Html Table Background Learn The Examples Of Html Table Background




Css Training Background W3c Wiki




Html Table Background Not Showing Stack Overflow




How To Use Images As Backgrounds With Css




How Can I Get A Complete Full Background Image No Repeat To Show Without Using A Table In Wordpress Stack Overflow




How To Set A Background Image With Css Webucator




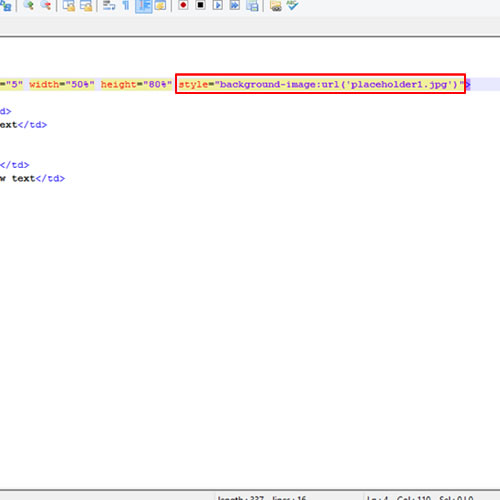
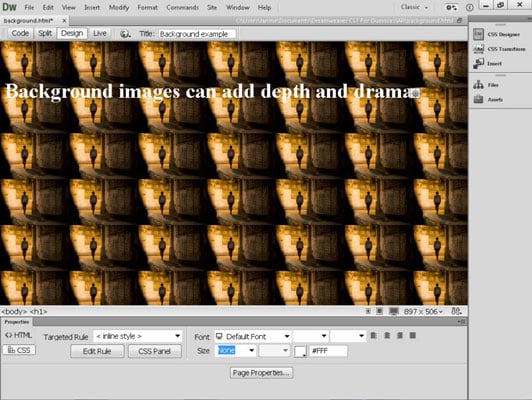
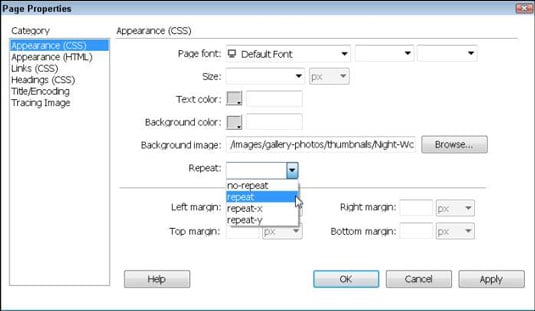
How To Insert A Background Image In Dreamweaver Dummies
:max_bytes(150000):strip_icc()/css-background-cover-example-48a4b4f299a848308f0037b063b0d05e.jpg)



Use Css3 To Stretch A Background Image To Fit A Web Page




Why Isn T The Background Image On This A Not Visible Stack Overflow




The Best Css Examples And Css3 Examples




Work Table Wallpapers Top Free Work Table Backgrounds Wallpaperaccess




Set Background Image Throughout Your Webpage And Display Some Text Over It




Html Background Image No Repeat W3schools These Are The Possible Values For This Property Besides The Usual Stuff Like Inherit Hallatorp




Css Background Repeat Property Geeksforgeeks




How To Set Image Background In Html Table Youtube



Repeat More Than One Row In Your Table Cubewise Code




Every Css Background Property Illustrated And Explained With Code Examples




Can I Set A Background Image For A Table Or On An Powerschool Community




How To Insert A Background Image In Dreamweaver Dummies




A Guide To Html Background Images In Email Email On Acid




Html Table Background Repeat X




Wordpress Background Images How To Add Edit And Customize Them




Table Row Background Image Stack Overflow




Code Please Use Your Own Images Css Html W Chegg Com




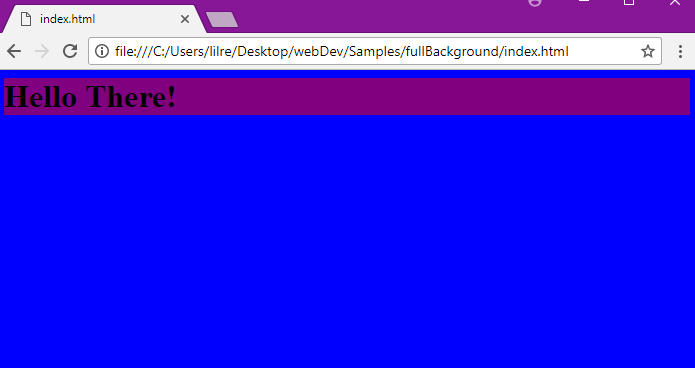
Header Text Appearing Outside Of Its Div Mozilla Firefox No Issue With Chrome Ie Stack Overflow



Q Tbn And9gctk298a7vkuggysqe7pwjq5mdkz4vbgxitgifvhurz4ixlxqn8t Usqp Cau




Background Images In Oulook Nebula Consulting



Html Tables Coloring With Css Styles



Background Images And How They Work Imagecss Com




Css Background Repeat Property Alligator Io




4 Tips On How To Add Background Images In Email Template




How To Set A Background Image With Css Webucator




Can I Set A Background Image For A Table Or On An Powerschool Community
/GettyImages-1002330088-070a0042921b423782b307a84b8146dc.jpg)



Creating Your Own Fixed Background Watermark




Css Background Repeat Property Geeksforgeeks




The Ultimate Guide To Background Images In Email Litmus




Html And Css Tutorial The Basics




How To Set A Background Image With Css Webucator




Setting Backgrounds Gradients Learn To Code Html Css
/modern-office-buildings-forming-part-of-the-greenwich-peninsula-regeneration--south-east-london--uk-976027256-5b9047ddc9e77c0050b5d0e6.jpg)



Setting An Image As A Background For A Table On A Webpage




Html Table Background Learn The Examples Of Html Table Background




Html Background Image Javatpoint




How To Add A Background Image To Your Html Email Updated Campaign Monitor




Multiple Background With Css Repeat Only One Background Stack Overflow




Elementor V2 4 Responsive Background Image Custom Settings And More Youtube




How To Add Background Image In Table Youtube




Html Table Background Learn The Examples Of Html Table Background




Setting Backgrounds Gradients Learn To Code Html Css
:max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg)



Use Css3 To Stretch A Background Image To Fit A Web Page



Cms Change Main Portal S Background Page Developer Community Question Servicenow Community




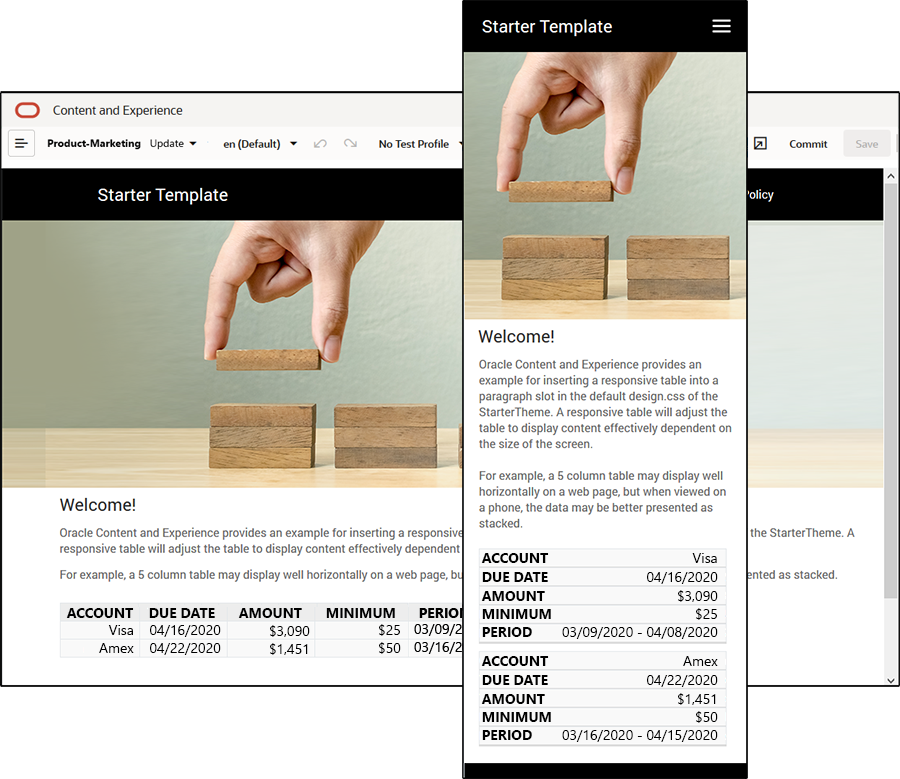
Responsive Table Design




How To Resizeable Background Image Css Tricks




The Ultimate Guide To Background Images In Email Litmus




Background Images In Modern Html Emails




How To Solve The Biggest Problems With Bootstrap Background Image


コメント
コメントを投稿